
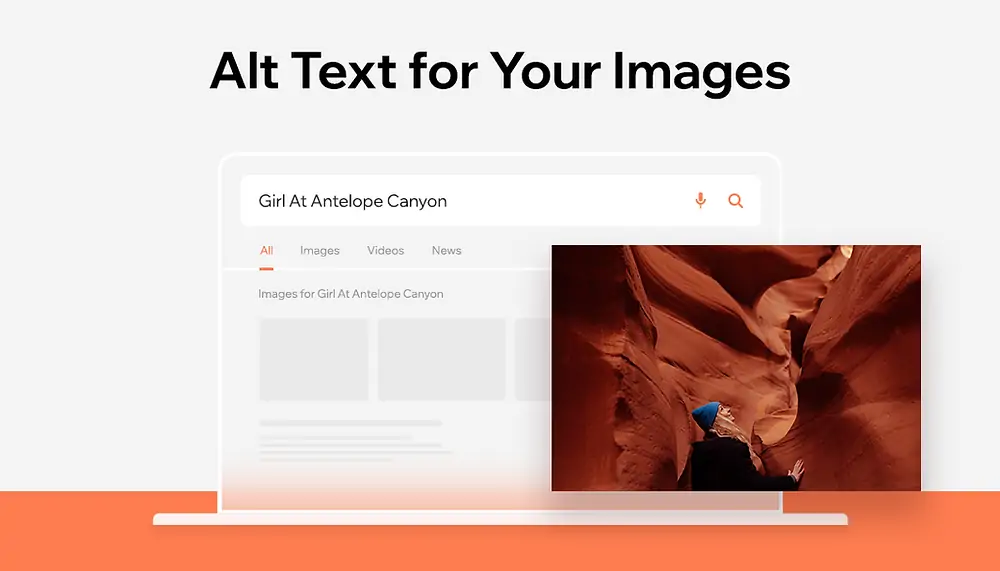
Alt Text SEO for Accessibility and Search Engine Optimization
In the dynamic realm of search engine optimization (SEO), alt text often remains underestimated and overlooked. Yet, this seemingly small element can have a significant impact on both website accessibility and search engine rankings. This comprehensive article delves into the world of alt text SEO its importance, best practices, and how to harness its potential for a more inclusive and SEO-friendly online presence.
1. What is Alt Text?
Alt text, short for “alternative text,” is a brief, descriptive text attribute associated with an image on a webpage. Alt text SEO serves a dual purpose: providing an alternative description of the image for users with visual impairments and offering essential information to search engines to understand the image’s content.
2. The Importance of Alt Text in SEO
Alt text plays a crucial role in SEO for several reasons:
- Image SEO: Search engines rely on alt text to comprehend the content of images. It helps in indexing and ranking images in image search results.
- Enhanced Web Accessibility: Alt text ensures that visually impaired users can understand and engage with the content by using screen readers.
- Improved User Experience: Alt text provides a better user experience by making images accessible and informative for all users, including those with slow internet connections where images may not load.
3. Alt Text Best Practices for SEO
To optimize alt text for SEO, consider the following best practices:
- Be Descriptive: Provide a concise but descriptive alt text that accurately reflects the image’s content. Avoid vague or generic descriptions.
- Keywords: Include relevant keywords in the alt text SEO, but do so naturally. Avoid keyword stuffing, as it can harm SEO and accessibility.
- Context: Ensure the alt text relates to the context of the page and the image’s purpose. Contextual relevance is key.
- Image Function: Consider the image’s function. Is it decorative, informative, or functional? Adapt your alt text accordingly.
- Avoid Redundancy: If the image is accompanied by nearby text that describes it, you can use alt text that complements rather than duplicates the surrounding text.

4. Alt Text for Different Types of Images
Depending on the type and function of the image, your approach to alt text may vary:
- Informative Images: For images conveying information, provide a concise, informative description that captures the content’s essence.
- Decorative Images: If an image is purely decorative and doesn’t convey essential information, use empty alt text (alt=””) to indicate its decorative nature to screen readers.
- Functional Images: Images serving a functional purpose, such as buttons or links, should have descriptive alt text that clarifies their function.
5. HTML and Alt Text Implementation
Alt text SEO is implemented within the HTML code of a webpage. Here’s how it’s done:
html
<img src=”image.jpg” alt=”A group of diverse students working together on a project”>
The “alt” attribute should be present within the “img” tag and enclosed in double quotation marks.
6. Alt Text and Accessibility
Alt text SEO; it’s a fundamental aspect of web accessibility. Ensuring that your website is accessible to all users is not only an ethical consideration but also a legal requirement in many jurisdictions.
- Screen Readers: Alt text allows screen reader users to understand the context and content of images, contributing to a more inclusive web experience.
- Legal Compliance: Many countries have laws and regulations that require websites to be accessible to people with disabilities. Non-compliance can result in legal consequences.

7. Alt Text and Images in SEO
Images can enhance SEO when optimized correctly. To make the most of alt text for SEO, consider the following:
- Descriptive File Names: Renaming image files with descriptive, SEO-friendly names can further enhance image SEO.
- Image Compression: Compress images to reduce their file size, improving page load speed, which is an SEO ranking factor.
- Image Sitemaps: Include images in your sitemap to help search engines discover and index them.
8. Alt Text for E-commerce Websites
E-commerce websites, in particular, benefit from well-optimized alt text. It helps in showcasing products effectively and attracting potential customers. Ensure that your product images have detailed and accurate alt text to improve their visibility in search results.
9. Alt Text Testing and Validation
Regularly validate your alt text and perform testing to ensure its effectiveness. Tools like the WAVE Web Accessibility Evaluation Tool can help identify issues with your alt text and web accessibility.
In conclusion, its impact on both alt text SEO and accessibility cannot be overstated. By understanding the importance of alt text, adhering to best practices, and implementing it effectively on your website, you can create a more inclusive and SEO-friendly online presence. Alt text is the unsung hero of the digital landscape, contributing to a better web experience for all users and improving your website’s visibility and ranking in search engine results. Embrace alt text as a fundamental element of your SEO strategy, and reap the benefits it offers in both inclusivity and search engine optimization.