Core Web Vitals Metrics: A Complete Guide to Website Performance
Google developed a collection of user-centered metrics called Core Web Vitals metrics to track and enhance the online user experience. These measurements, which include Cumulative Layout Shift (CLS), First Input Delay (FID), and Largest Contentful Paint (LCP), respectively, measure loading performance, interactivity, and visual stability. Website owners can improve customer satisfaction, improve search engine rankings, and achieve better business results by optimizing for Core Web Vitals.
Both website owners and developers now place a high priority on the user experience in the rapidly changing field of web development. Acknowledging the significance of performance in influencing user opinions, Google unveiled Core Web Vitals, a collection of critical measurements intended to measure the caliber of user experience on the internet. The Core Web Vitals—which include the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS)—offer useful information about loading speed, interactivity, and visual stability, respectively. Let’s examine methods for improving each of these indicators to improve the user experience and website speed.

Largest Contentful Paint (LCP):
The duration it takes for the largest content element on a webpage to appear in the user’s viewport is measured as the Largest Contentful Paint (LCP). LCP is a critical loading performance indicator that measures how quickly a website loads and has an immediate effect on user engagement and retention. Website operators should concentrate on reducing render-blocking resources, expediting the delivery of graphics and videos, and simplifying server response times to maximize LCP. Operators of websites can lower bounce rates and increase customer satisfaction by making sure that important content loads quickly.
First Input Delay (FID):
First Input Delay (FID) measures how long it takes the browser to react when a user makes their first interaction, like clicking a button or pressing a link, to quantify how responsive a webpage is. For a seamless and engaging surfing experience, especially on mobile devices where user interactions are frequent, a quick FID is necessary. Developers should prioritize user input timeliness, minimize JavaScript execution time, and postpone non-essential processes to maximize FID. Website owners can improve user engagement and foster conversations that lead to conversions and other commercial outcomes by lowering FID.
Cumulative Layout Shift (CLS):
A web page’s visual stability is assessed using Cumulative Layout Shift (CLS), which counts the number of unexpected layout shifts that happen while the page loads. These changes, which are frequently brought on by asynchronous or dynamic resource loading, can impede user activities and make for a disagreeable online experience. Developers should avoid adding new information atop already-existing content, ensure that items on the page have consistent sizes and placements, and set the right size attributes for media and photos to optimize CLS. Website owners can give consumers a more consistent and pleasurable browsing experience by reducing layout alterations.

Optimizing for Core Web Vitals:
A comprehensive strategy that takes into account visual stability, interactivity, and loading speed is needed for Core Web Vitals optimization. The following tactics should be given top priority by website owners and developers to raise Core Web Vitals ratings and improve user experience:
- Invest in top-notch server infrastructure and hosting to reduce server response times and enhance loading speed.
- To minimize file sizes and expedite content delivery, optimize and compress photos, movies, and other media assets.
- To enhance Largest Contentful Paint (LCP), reduce the amount of render-blocking resources and give priority to essential loading content.
- To improve First Input Delay (FID), shorten the time it takes for JavaScript to execute and give priority to user input responsiveness.
- Make sure that unexpected content shifts are avoided and that items on the page have consistent sizes and placements to reduce layout shifts.
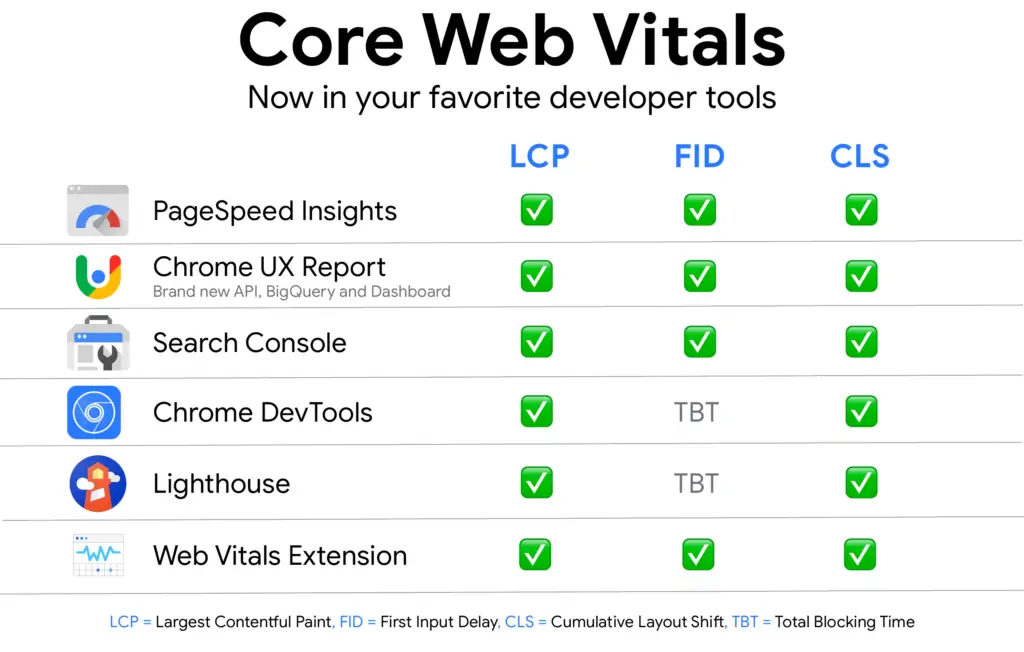
- Use resources like Lighthouse, Chrome DevTools, and Google PageSpeed Insights to routinely check Core Web Vitals metrics to pinpoint areas that require improvement and to evaluate your progress over time.
The performance and user experience of websites can be better understood with the help of Core Web Vitals metrics, which help developers and website owners build quick, responsive, and aesthetically pleasing online experiences. Website owners can increase user satisfaction, improve search engine rankings, and achieve better business results by optimizing for Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). By concentrating on improving Core Web Vitals metrics, websites can provide remarkable user experiences that captivate users and encourage them to return.


